1.3 網站開發流程
(1.5月)
1.需求確認會議
確認網站完整需求 製作期
2.確認合作合約
3.規格書產出
完整網站功能說明、結構,與各細項功能羅列以供驗收
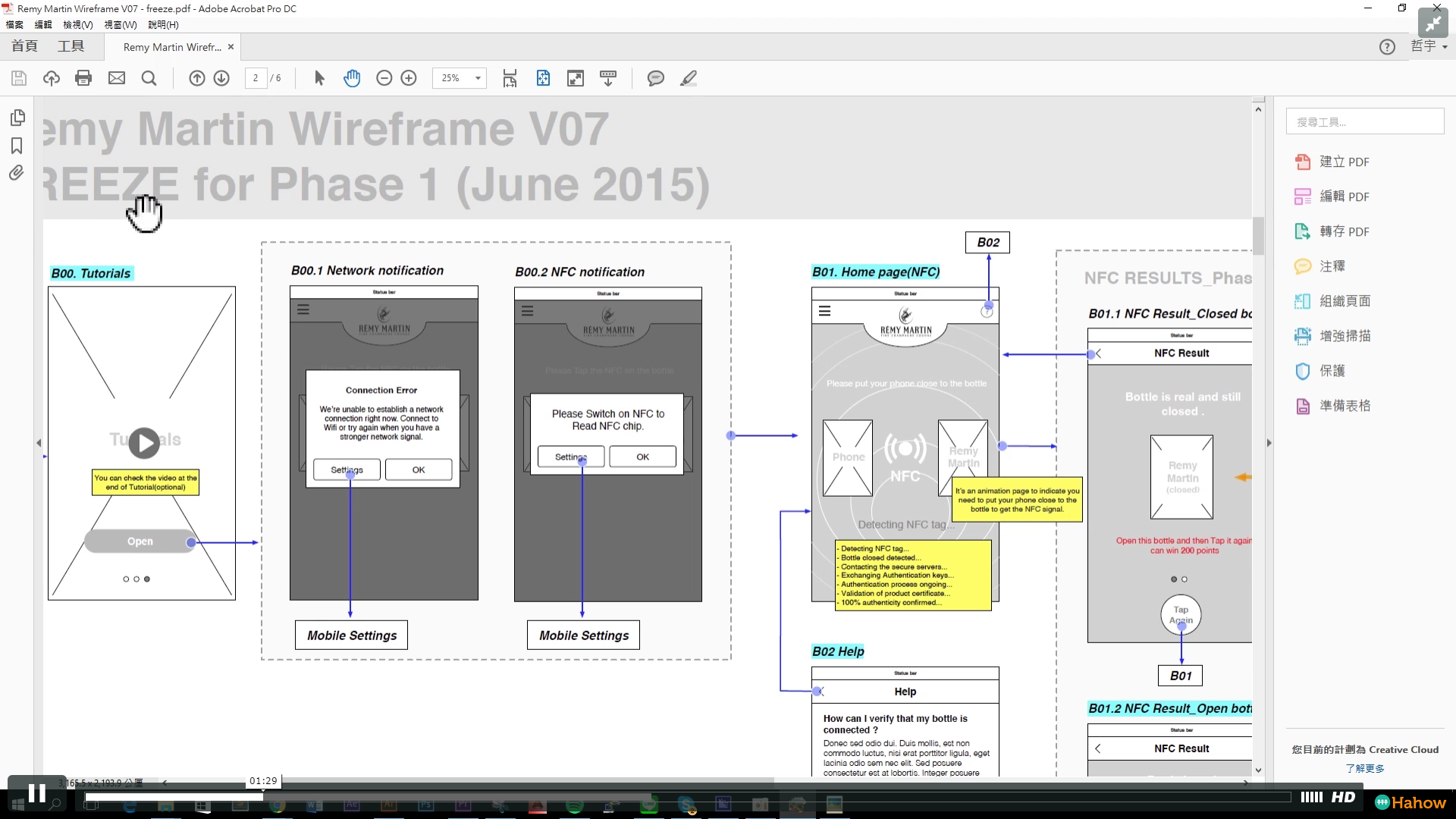
4.網站架構繪製
wireframe / UX
網站的操作結構/完整的流程圖繪製
每個畫面的編號,如何跳轉
畫面在做甚麼
每個畫面的文字,大概的內容
純內容框線的版面規劃

(2.5月)
5.網站開發-前端 Front end
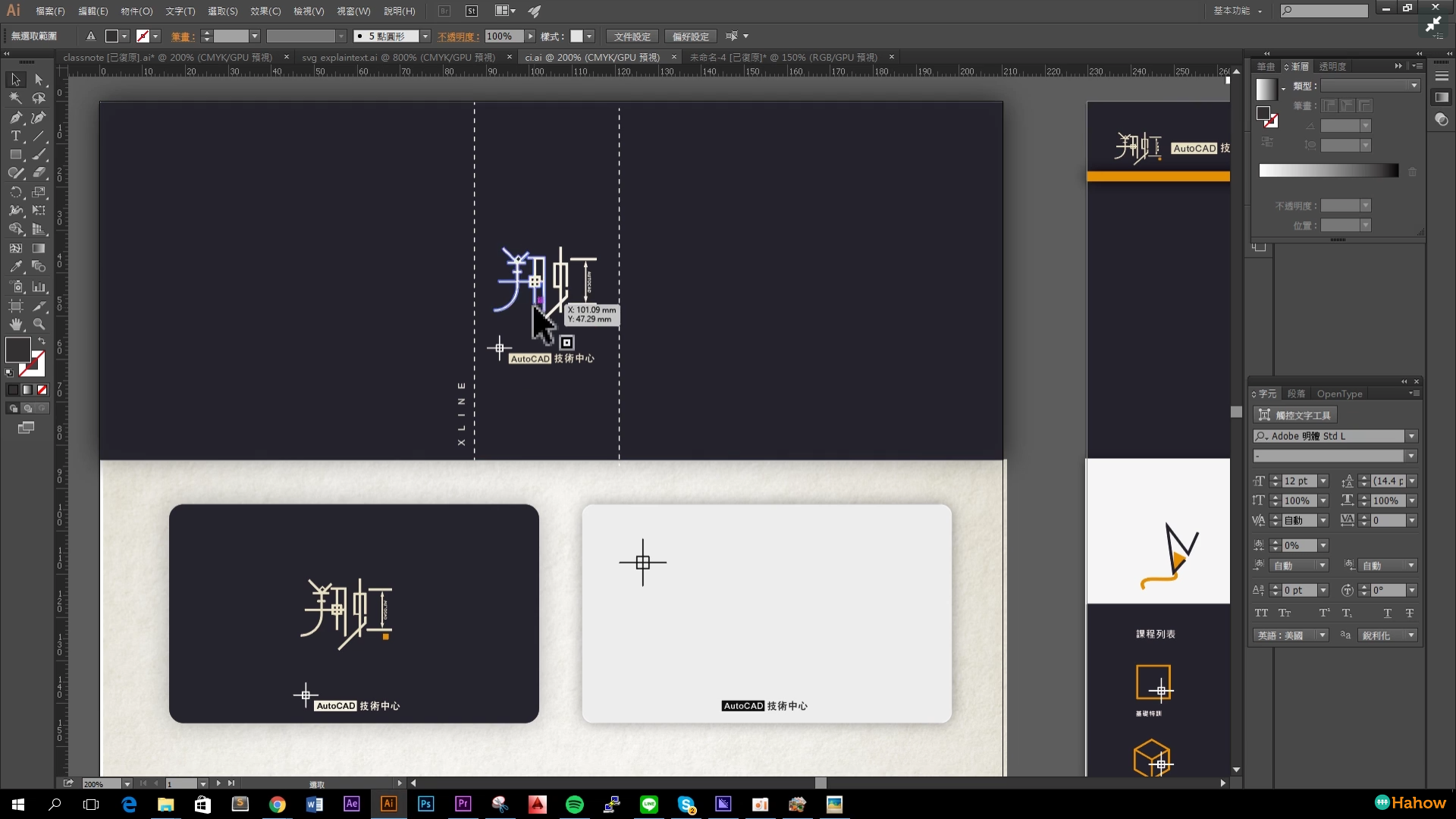
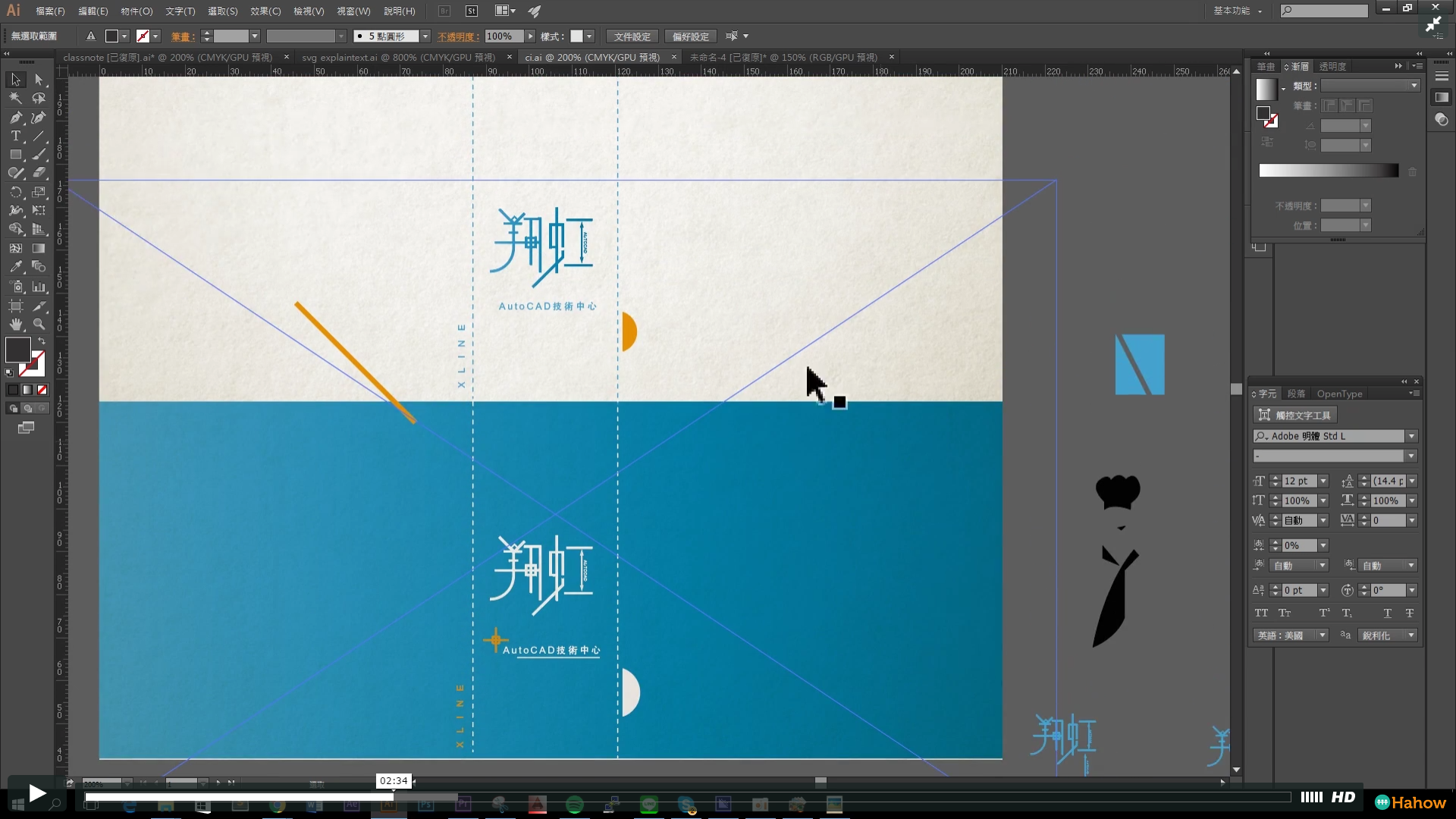
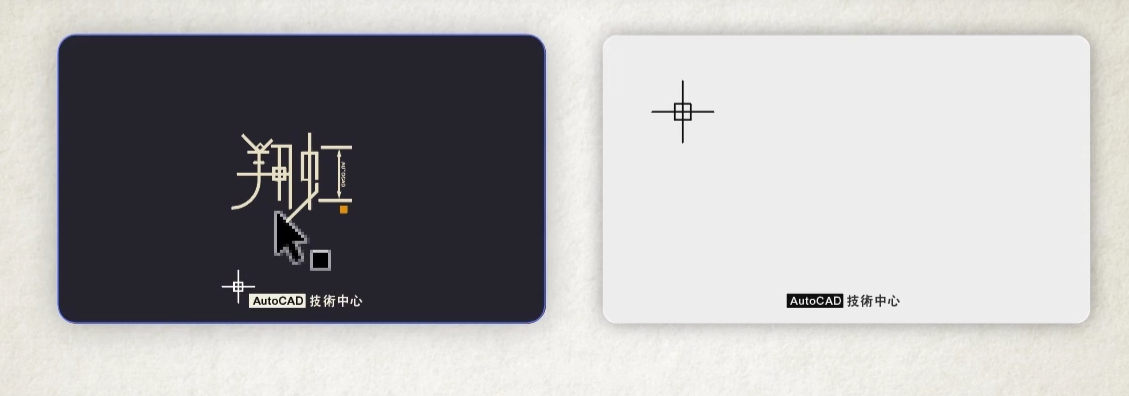
5-1 CI 主要識別設計
發展完整的視覺元素 logo.色彩.各種使用情境


5-2 UI 介面/元素設計
從主視覺延伸介面
規劃每個頁面的UI/共用元件
繪製Mockup
針對不同裝置做最佳化


5-3 前端網頁開發
將UI 規劃以html/CSS/JS
減少圖片的使用
以SVG/ Canvas 網頁動畫方式為主
6.網站開發-後端 Back end
6-1 資料庫結構規劃
針對網站的功能性與資料需求 詳細規劃SQL資料庫間的關聯性結構
6-2 主機設置 & 後台介面開發
購置主機/購買網域,並進行系統設定
使用網站開發框架之安裝
使用者管理介面的開發
6-3 後端API 介面開發
將所有需要運算處理的資料
打包成後端模組 規劃API
方便管理與前端橋接 使前端接到API後只負責呈現
7.前後台整合
前後台資料串接 功能上線
8.上線前測試
Beta 使用者釋出 各功能/瀏覽流程使用測試