1.2 楔子-網頁是什麼/前後端如何運作
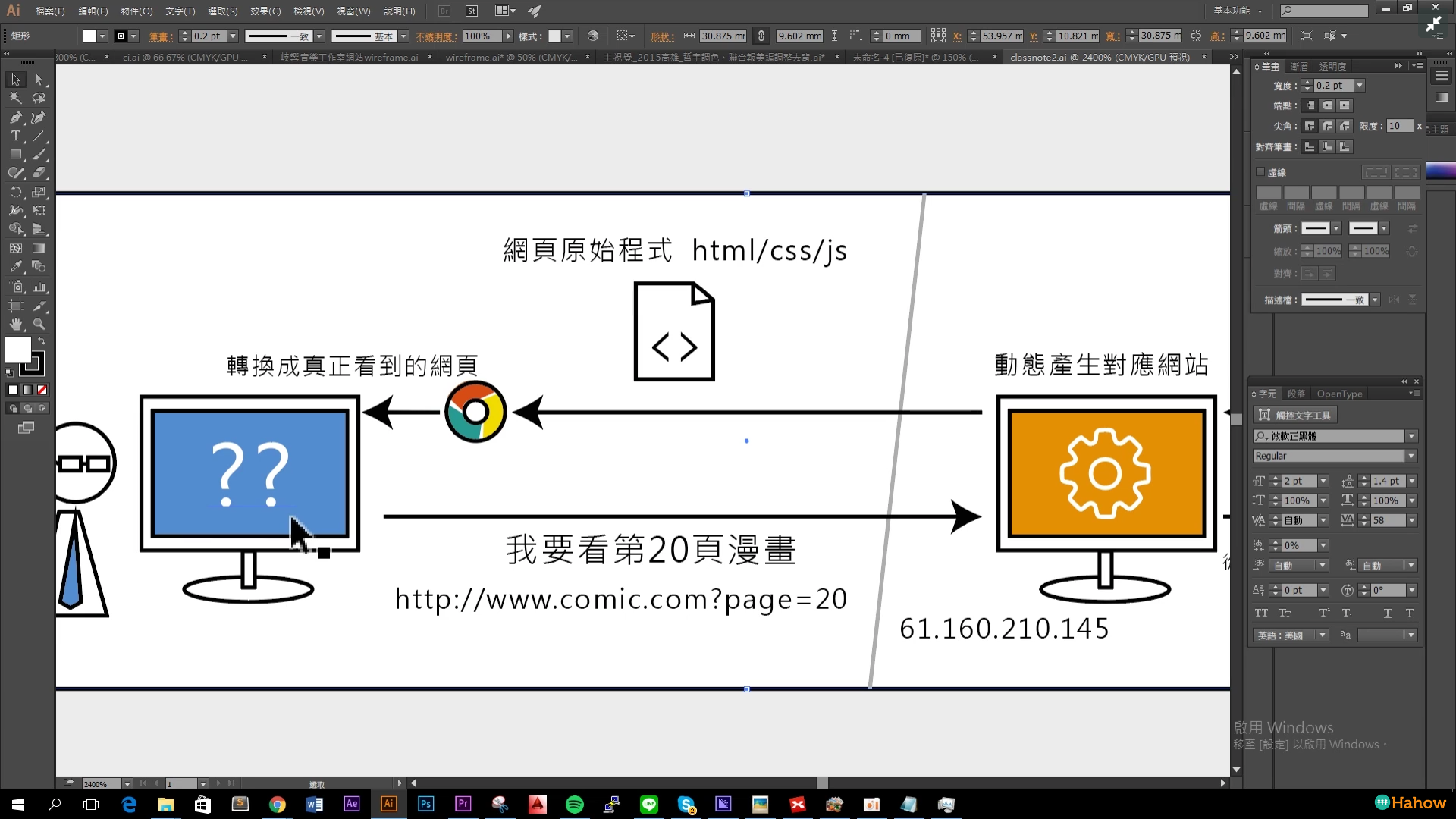
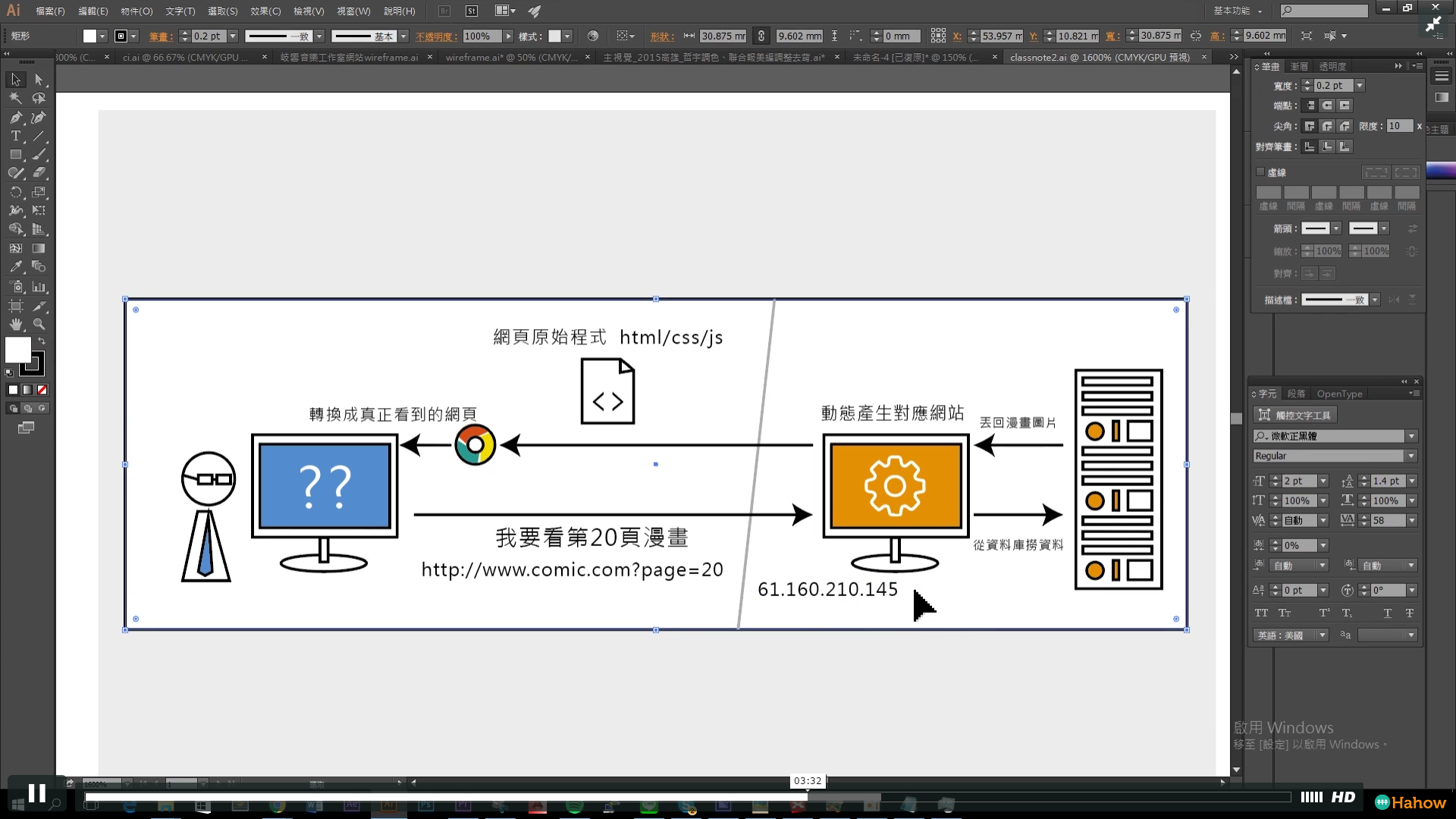
這個單元要來講解網站的前後端如何運作,可以想像網頁是文件,一開啟瀏覽器的時候,我們會跟遠方的電腦(對方放網頁的地方)請求一個網頁,過程中用文字的方式傳過來(也就是我們接收到,之後要教學的html/css/js),這些程式碼去構成我們看到的視覺樣子,由瀏覽器接收到這些之後,三者相輔相成變成我們看到的網頁。
像是早期的史萊姆好玩遊戲,或是一些單純呈現用的網頁。逐漸的,人們希望在網頁上有功能,比如登入 註冊等,這些資料開始動態的存在遠端上,但是這些需要來回的跟遠方的主機溝通,而且必須要存取跟修改資料,於是,後端就產生了,後端在遠方執行,負責取出儲存和運算我們傳過去的資料,並動態的生成我們看到的網頁檔案,所以網頁可以有不同的內容,像我們常在網址後面看到的php?id=1網頁就會顯示第一項物品/ 或page=2 就會跳到第二頁的漫畫網頁之類的,就是代表傳參數到後端讓他產生我們要求的頁面傳過來。
那前端要做什麼呢?看完前面你會想說 前端不就是單純的一份文件,又有什麼複雜的呢?前端的重點是網頁構型、圖像呈現跟資料產出,除了讓網頁美美的很炫會動之外,在不同的裝置也要能順暢轉換。
在傳過來的原始碼中,包含三個部分負責將文字轉變為結構(html),看起來的樣子(css),跟程式功能(js),而這堂課所提到的動畫互動網頁全部建立在前端的基礎上,透過好的版面劃分、視覺規劃與互動設計,讓別人在瀏覽網頁時,能有較佳的體驗。
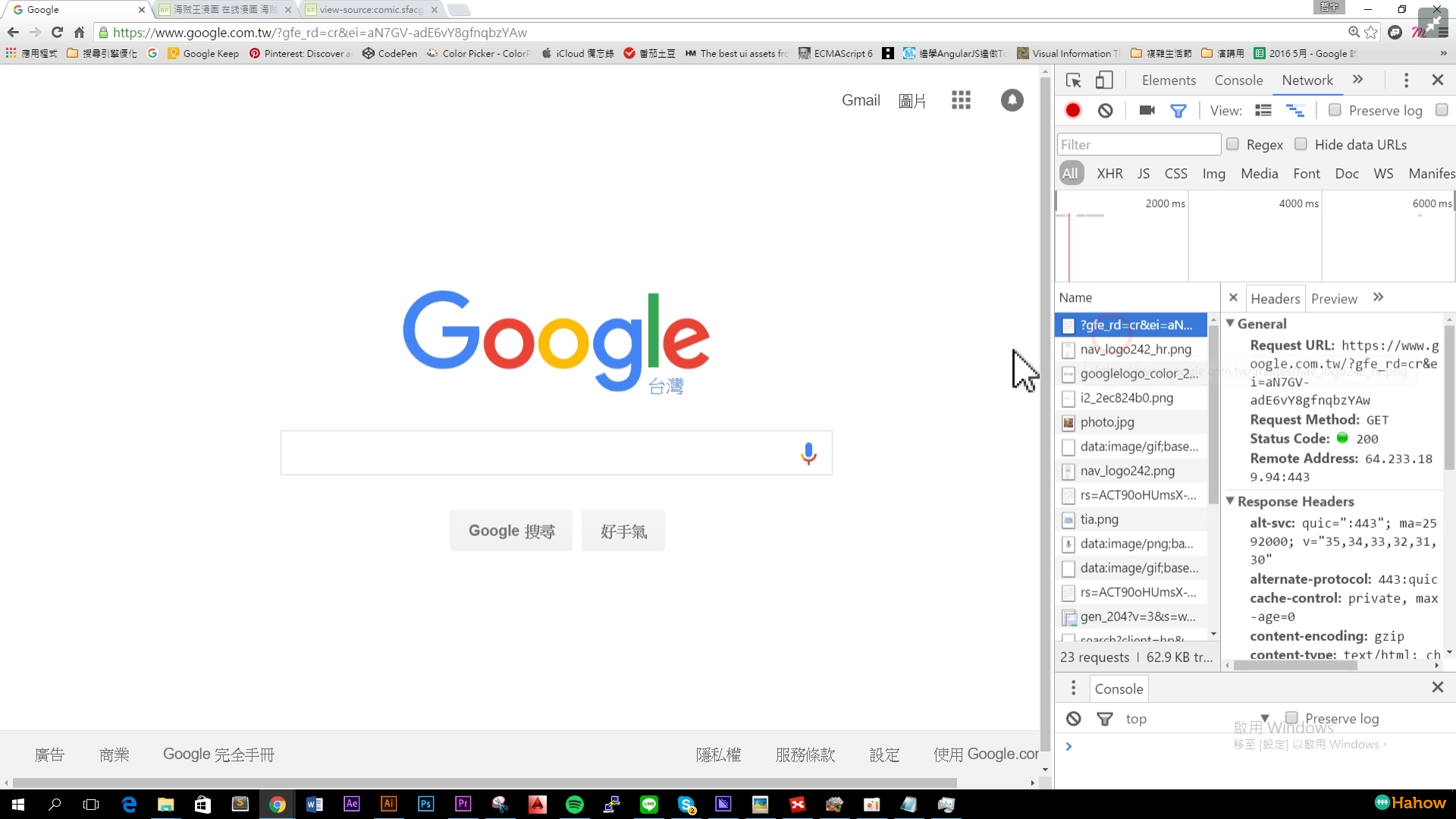
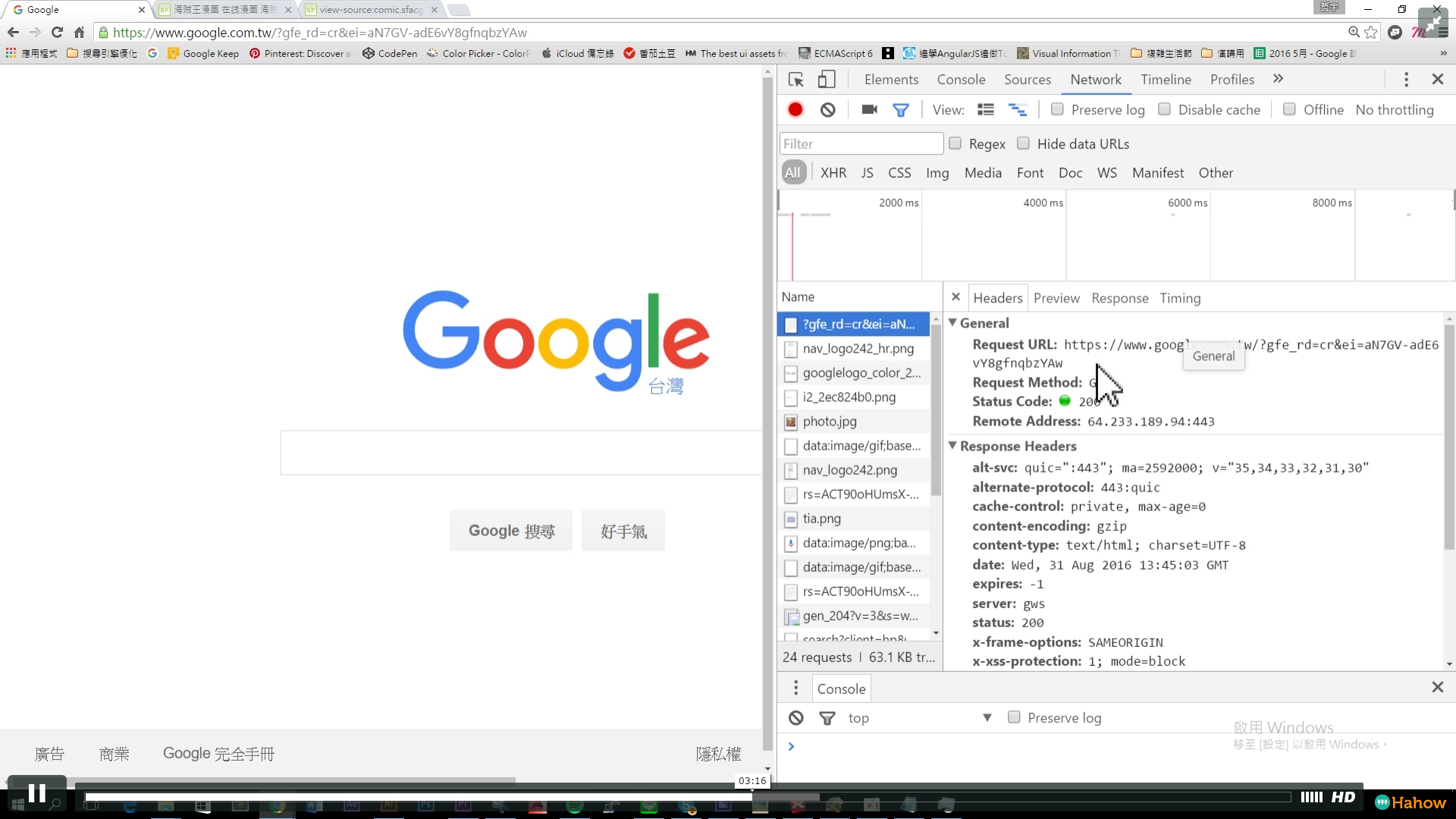
打開瀏覽器,打下網址,瀏覽器會自動幫我們下載網站的資料給我們瀏覽

## DNS
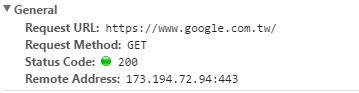
負責集中管理所有的網站暱稱
Request URL : https://www.google.com.tw/ ( Ip的暱稱 )
Remote Address: 173.194.72.94:443




前端構思網頁的結構應該長怎樣 撰寫網頁的原始程式