行動裝置
Google 行動裝置相容性測試
https://www.google.com/webmasters/tools/mobile-friendly/
行動裝置的特性
- 觸控操作 滑動/拖曳/雙指
- 設計原則 橫寬可變
行動裝置設計準則
apple UI Design Do’s and Don’ts
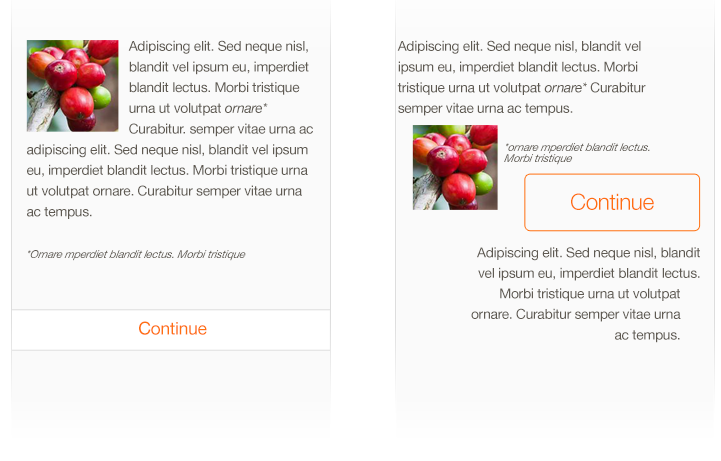
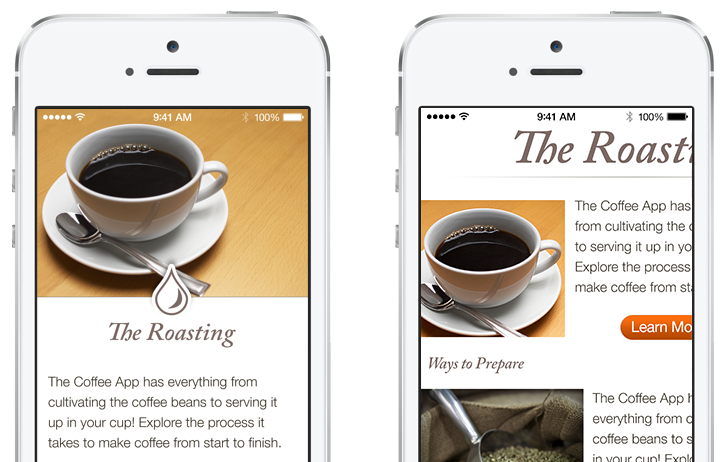
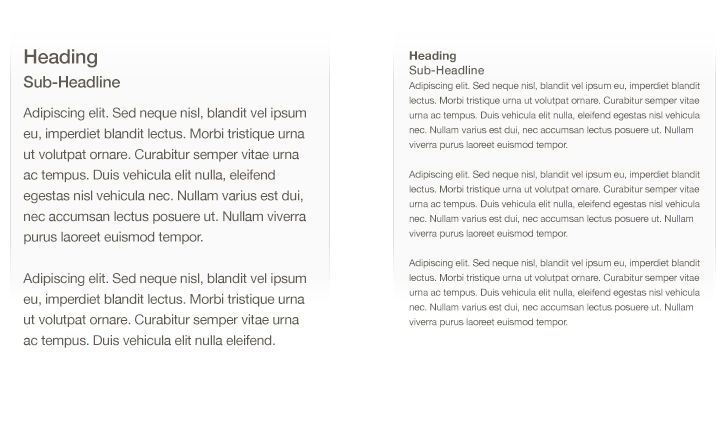
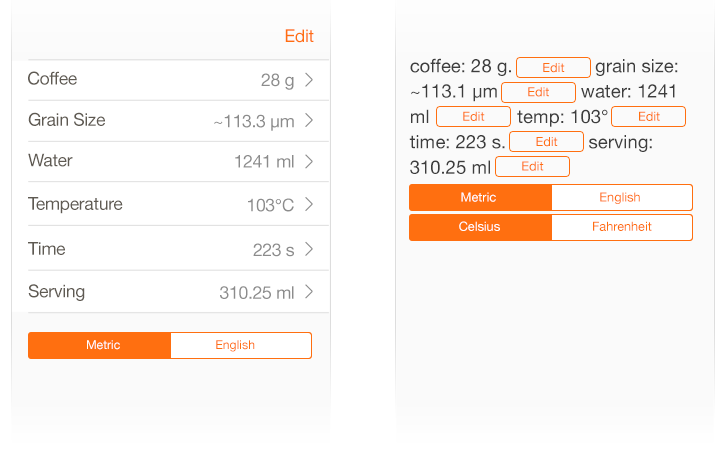
格式化內容
創建適合iOS設備的屏幕佈局。用戶應該看到主內容不縮放或水平滾動。

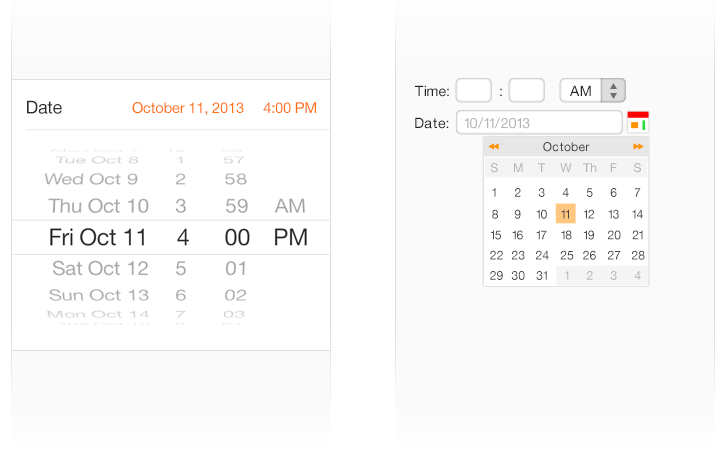
觸摸控制
使用而設計的觸摸手勢,使你的應用的互動感覺輕鬆自然的用戶界面元素。

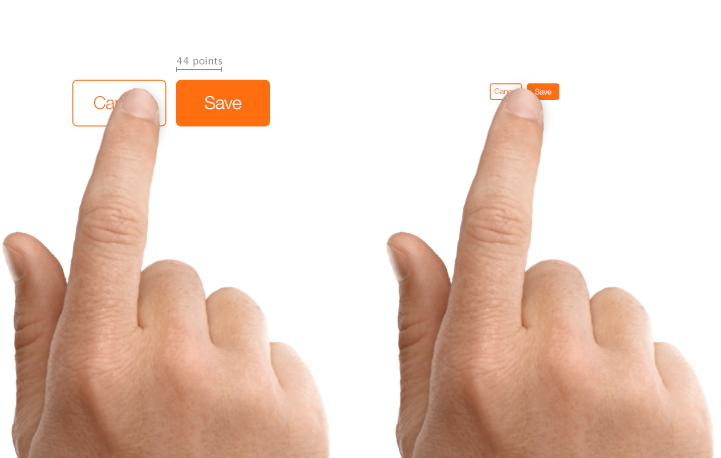
擊中目標
創建測量至少44積點X 44點,這樣他們就可以用手指輕拍精確控制。

字體大小
文本應至少11分,所以它在無需縮放一個典型的觀看距離清晰可見。

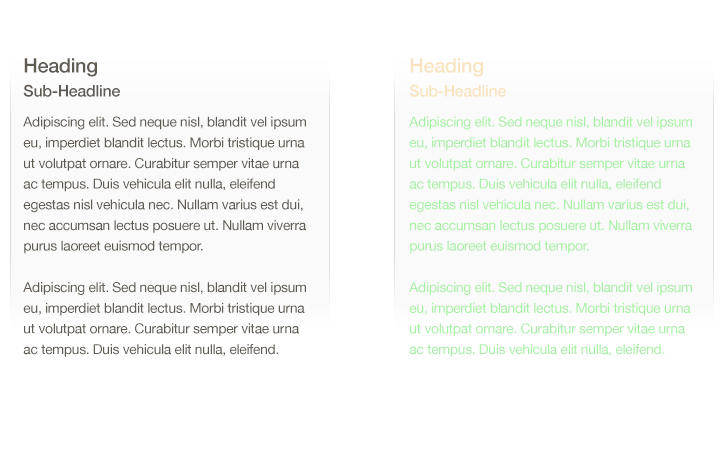
對比
確保有字體顏色和背景使文字清晰可辨的充足的對比。

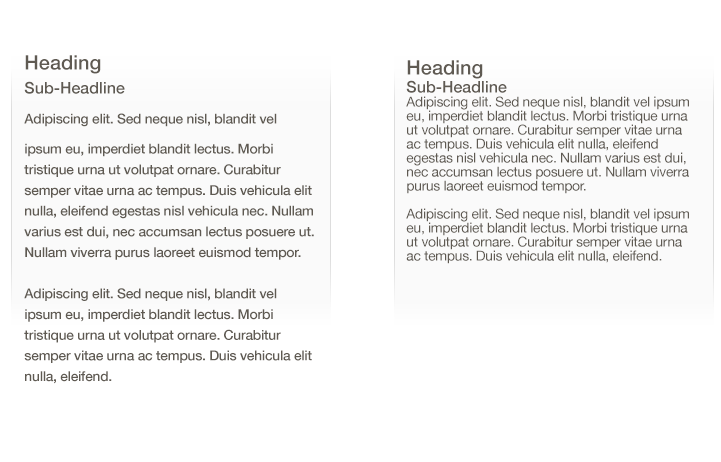
間距
不要讓文字重疊。通過增加線高度或字母間距提高易讀性。

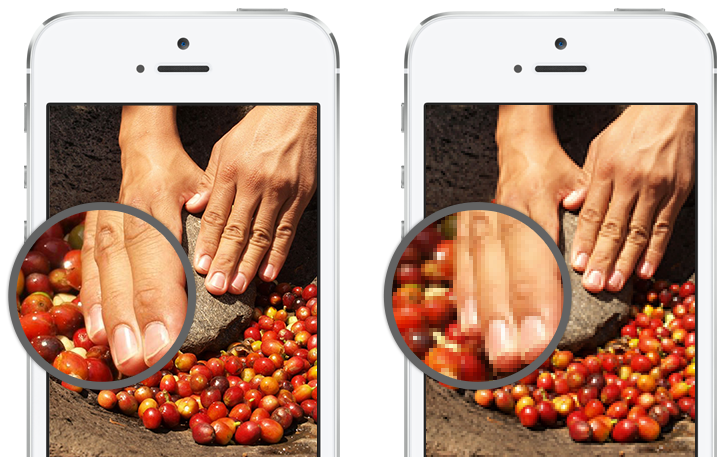
高分辨率
提供所有圖像資源的高分辨率版本。不屬於@ 2倍和3倍@形象將出現在Retina顯示屏上模糊。

失真
在其預期長寬比始終顯示的圖像以避免失真。

組織
創建一個易於閱讀的佈局,使接近他們修改的內容控制。 了解更多

對準
對齊文字,圖片和按鈕來顯示用戶信息是如何的關係。 了解更多