前端工程師需要明白的瀏覽器渲染
前端工程師為什麼需要明白瀏覽器渲染?
像素完美(Pixel Perfection)、分辨率無關(Resolution Independent)和多平台體驗一致性是設計師們的追求。可訪問性(Accessability)、加載性能和重構靈活性則是前端工程師們關心的主題。其中加載性能與瀏覽器的渲染機制深深掛鉤,弄明白瀏覽器背後的渲染機制,才能在日常的前端的開發中明白如何進行性能優化。
瀏覽器如何渲染頁面
瀏覽器解析
1、瀏覽器通過請求的URL進行域名解析,向服務器發起請求,接收文件(HTML、CSS、JS、Images等等)。
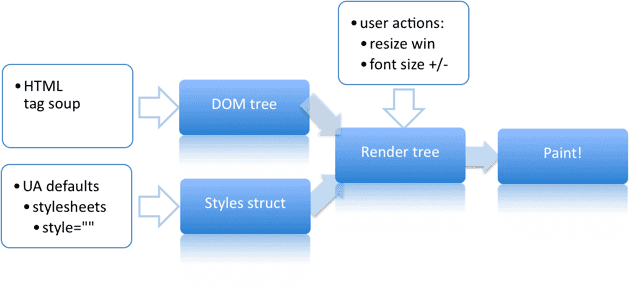
2、HTML文件加載後,開始構建DOM Tree
3、CSS樣式文件加載後,開始解析和構建CSS Rule Tree
4、Javascript腳本文件加載後,通過DOM API和CSSOM API來操作DOM Tree和CSS Rule Tree
瀏覽器渲染
1、瀏覽器引擎通過DOM Tree和CSS Rule Tree構建Rendering Tree
2、Rendering Tree並不與DOM Tree對應,比如像<head>標籤內容或帶有display: none;的元素節點並不包括在Rendering Tree中。
3、通過CSS Rule Tree匹配DOM Tree進行定位坐標和大小,是否換行,以及position、overflow、z-index等等屬性,這個過程稱為Flow或Layout 。
4、最終通過調用Native GUI的API繪製網頁畫面的過程稱為Paint 。
 當用戶在瀏覽網頁時進行交互或通過js 腳本改變頁面結構時,以上的部分操作有可能重複運行,此過程稱為Repaint 或Reflow。
當用戶在瀏覽網頁時進行交互或通過js 腳本改變頁面結構時,以上的部分操作有可能重複運行,此過程稱為Repaint 或Reflow。
Repaint當元素改變的時候,將不會影響元素在頁面當中的位置(比如background-color, border-color, visibility),瀏覽器僅僅會應用新的樣式重繪此元素,此過程稱為Repaint。
Reflow當元素改變的時候,將會影響文檔內容或結構,或元素位置,此過程稱為Reflow。( HTML使用的是flow based layout ,也就是流式佈局,所以,如果某元件的幾何尺寸發生了變化,需要重新佈局,也就叫Reflow。)
Reflow 的成本比Repaint 的成本高得多的多。一個結點的Reflow 很有可能導致子結點,甚至父點以及同級結點的Reflow 。在一些高性能的電腦上也許還沒什麼,但是如果Reflow 發生在手機上,那麼這個過程是延慢加載和耗電的。----瀏覽器的渲染原理簡介
以下行為將有可能產生Reflow
- 增加、刪除、或改變DOM 節點
- 增加、刪除'class' 屬性值
- 元素尺寸改變
- 文本內容改變
- 瀏覽器窗口改變大小或拖動
- 動畫效果進行計算和改變CSS 屬性值
- 偽類激活(:hover)
舉例:
當然,我們的瀏覽器是聰明的,它不會像上面那樣,你每改一次樣式,它就Reflow 或Repaint 一次。一般來說,瀏覽器會把這樣的操作積攢一批,然後做一次Reflow ,這又叫異步reflow 或增量異步Reflow 。但是有些情況瀏覽器是不會這麼做的,比如:Resize 窗口,改變了頁面默認的字體,等。對於這些操作,瀏覽器會馬上進行Reflow 。----瀏覽器的渲染原理簡介
如何優化瀏覽器渲染過程
最佳實踐
1、創建有效的HTML和CSS ,不要忘記指定文檔編碼,比如<meta charset="utf-8">。
2、CSS樣式應該包含在<head>中, Javascript腳本出現在<body>末尾。
3、減少CSS嵌套層級和選擇適當的選擇器,可參考如何提升CSS選擇器性能。
4、不要通過JS 逐條修改DOM 的樣式,提前定義好CSS 的Class 進行操作。
舉例:
5、盡量減少將DOM節點屬性值放在循環當中,會導致大量讀寫此屬性值。
6、盡可能的為產生動畫的HTML元素使用fixed或absolute的position ,那麼修改他們的CSS是不會Reflow的。